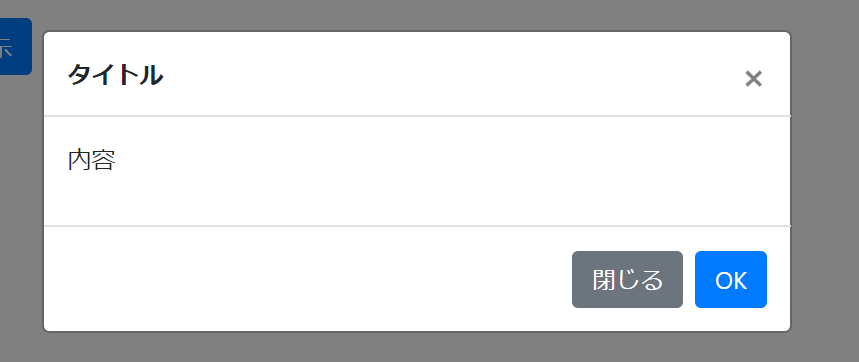
Bootstrap4でモーダル(Modal)画面を作成する方法 - ITを分かりやすく解説 - modal 閉じない 背景
Bootstrap4でモーダル(Modal)画面を作成する方法 - ITを分かりやすく解説
3. UIコンポーネント u2014 Macchinetta Client (1.x) Development
Baca Juga

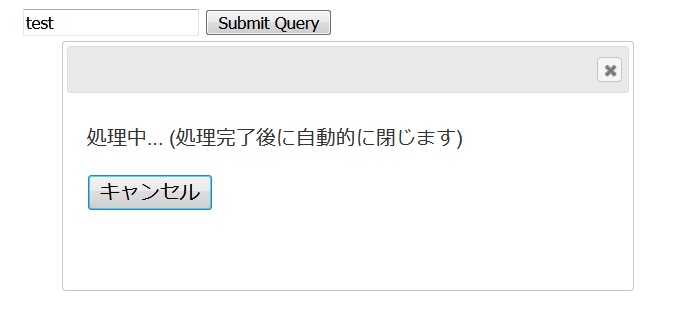
Remodalライブラリを使ってモーダルウインドウを表示する方法

CSS - bootstrap4のモーダルウインドウが閉じない(最前面に表示されて

Web制作者は要チェック!モーダルダイアログをアクセシブルに実装する

JavaScriptでモーダル(ポップアップ)を表示させる方法 Tech dig

注)DLカード用です】モーダルから抜けるための本 - pinecan - BOOTH

画面中央に表示するモーダルウィンドウを実装したい | Tips Note by TAM

jQury】メニューやモーダル以外の場所をクリックすると閉じる実装方法

Bootstrapを使って簡単にモーダルウィンドウを作る方法とは? 侍

JavaScript(jQuery)でモーダルを書く時、背景クリックで閉じて中身

bootstrap4でModal(モーダル)を使ってみる! codelikeなブログ


Belum ada Komentar untuk "Bootstrap4でモーダル(Modal)画面を作成する方法 - ITを分かりやすく解説 - modal 閉じない 背景"
Posting Komentar