jQueryで領域外クリック時にポップアップを閉じる機能を実装する方法 - modal 背景 押下 閉じる
jQueryで領域外クリック時にポップアップを閉じる機能を実装する方法
jQuery】背景をクリックしても閉じるモーダルウィンドウの作り方 
modal window(モーダルウィンドウ)を簡単にmicromodalを利用して作成 
Vue.jsを使ってモーダルを作る方法 オノログ
初心者でも簡単!モーダルウィンドウの作り方 フリーランスWEB屋の備忘録
Reactの基礎を学ぶのにモーダルウィンドウはいい教材 アールエフェクト
JavaScript】モーダルウィンドウの作り方|webの自由帳
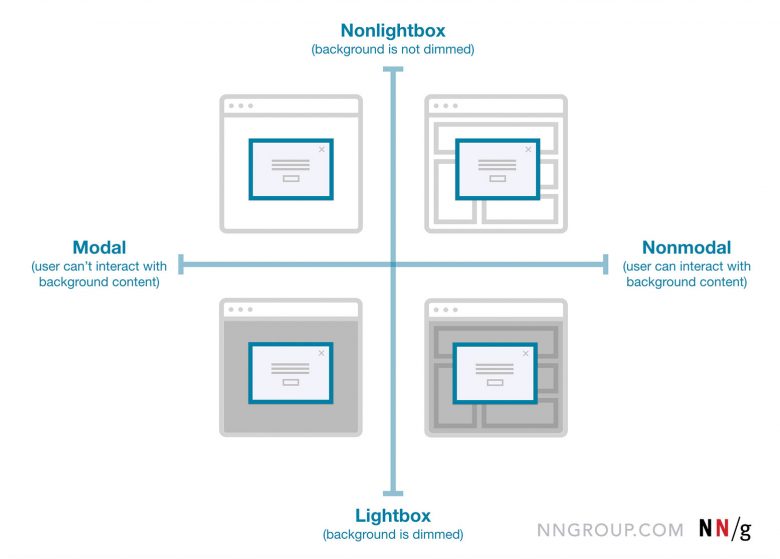
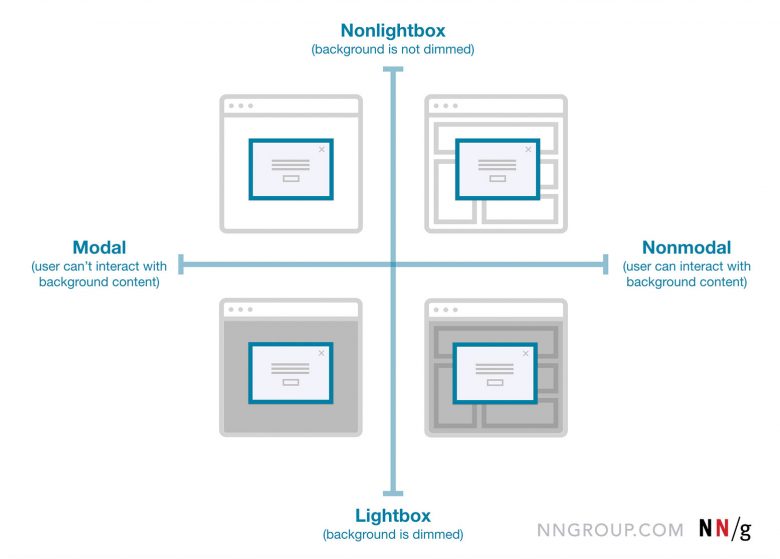
ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site
jQueryで領域外クリック時にポップアップを閉じる機能を実装する方法
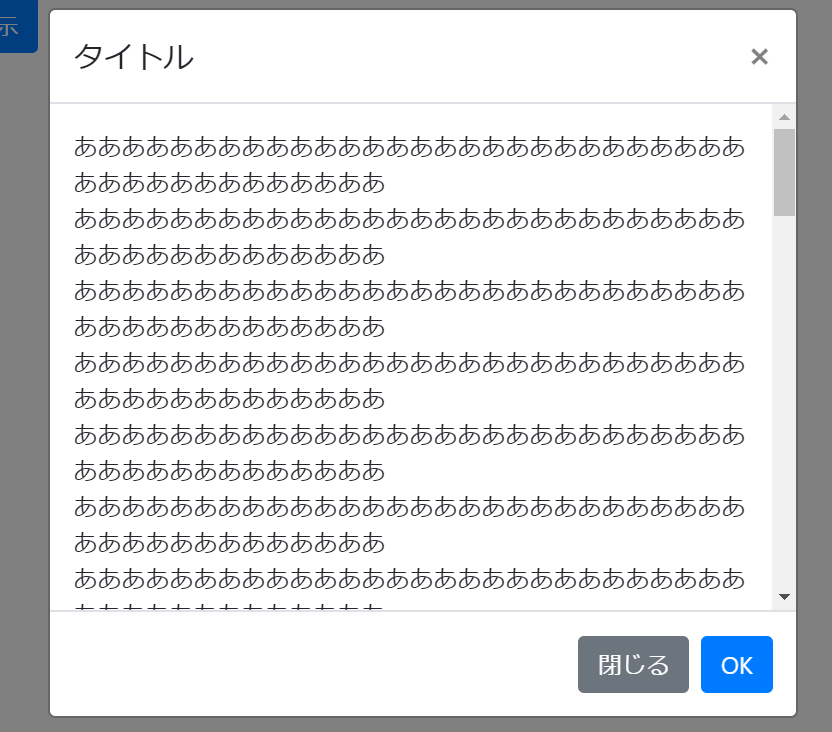
Bootstrap4でモーダル(Modal)画面を作成する方法 - ITを分かりやすく解説
web】リンククリックでモーダルを表示させる!
ポップアップ:問題のある10個のトレンドと代替手段 u2013 U-Site
Belum ada Komentar untuk "jQueryで領域外クリック時にポップアップを閉じる機能を実装する方法 - modal 背景 押下 閉じる"
Posting Komentar