アクセシビリティを考慮したモーダルウインドウを作ってみた ノマクリ - modal 背景 押下 閉じる
アクセシビリティを考慮したモーダルウインドウを作ってみた ノマクリ
Reactの基礎を学ぶのにモーダルウィンドウはいい教材 アールエフェクト
Google Apps Script試行錯誤 Blog: モーダルに閉じるボタンをつける
modal window(モーダルウィンドウ)を簡単にmicromodalを利用して作成 
初心者でも分かる!モーダルウィンドウの作り方
jQury】メニューやモーダル以外の場所をクリックすると閉じる実装方法 
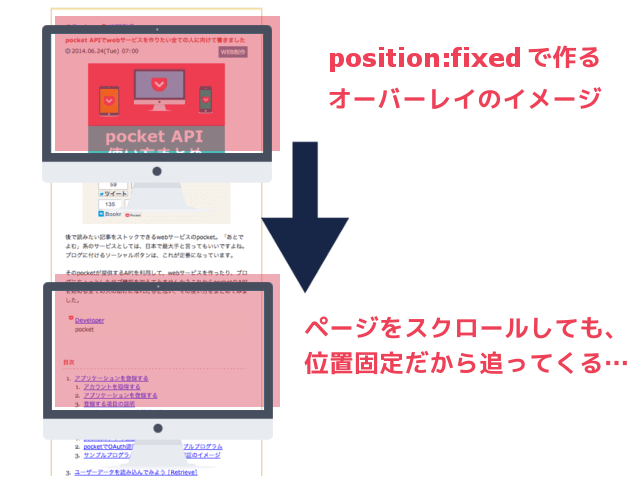
画面中央にくるイイ感じのモーダルウィンドウの見た目の作り方(プラグ 
Nuxt.js】$emit実践編:モーダルウィンドウ を操作しよう|aLiz|note
JSが苦手なWebデザイナーこそ活用したい、Bootstrapのモーダルを 
JavaScriptでモーダル(ポップアップ)を表示させる方法 Tech dig
modal window(モーダルウィンドウ)を簡単にmicromodalを利用して作成 
Bootstrapを使って簡単にモーダルウィンドウを作る方法とは? 侍 
Belum ada Komentar untuk "アクセシビリティを考慮したモーダルウインドウを作ってみた ノマクリ - modal 背景 押下 閉じる"
Posting Komentar