Monaca+HTML+JS(Canvas)で早押しアプリを作る! たくのこ Web - monaca アプ リ 背景
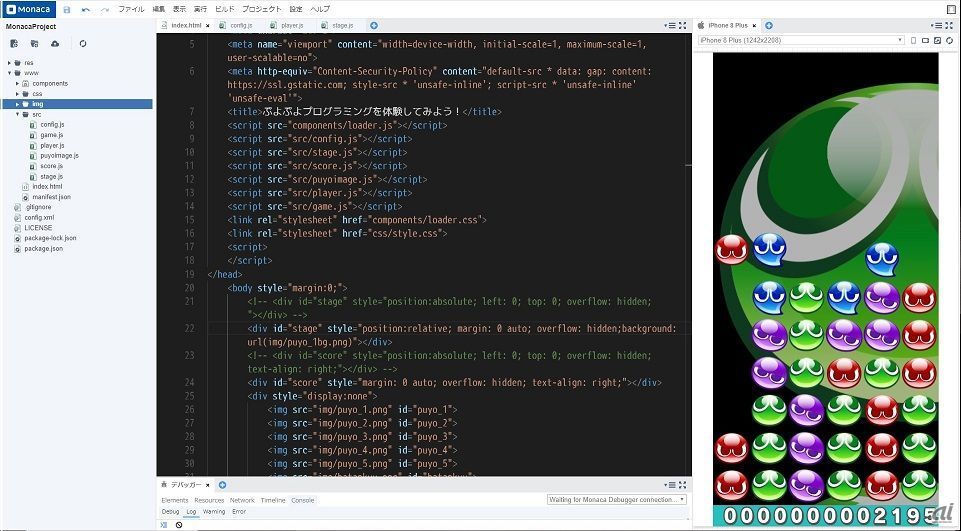
Monaca+HTML+JS(Canvas)で早押しアプリを作る! たくのこ Web
ゲーム「ぷよぷよ」のソースコードを活用したプログラミング学習教材 
Monacaデバッガーで透過png画像が表示されなくなる問題 - m31![]()
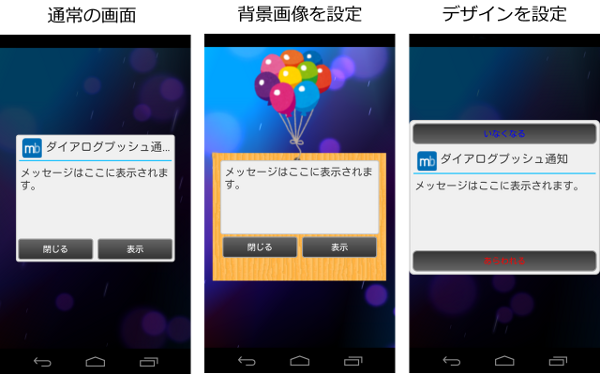
プッシュ通知 (Android) : ダイアログ表示 ニフクラ mobile backend
iOS - MONACAでのhttp通信一部不具合について|teratail
MonacaでNuxt.jsを使って開発する方法
エンタープライズHTML5モバイルの開発手法─エンタープライズ×モバイル 
事例177広島大学附属福山中・高等学校/情報科実践事例報告会2020 
エンタープライズHTML5モバイルの開発手法─エンタープライズ×モバイル 
X-Tech視点で考える、Monacaで実現した新しい企業価値のつくりかた 
エンタープライズHTML5モバイルの開発手法─エンタープライズ×モバイル 
monaca_basic_course/app_brick_game.md at master · koriyamadojo
Belum ada Komentar untuk "Monaca+HTML+JS(Canvas)で早押しアプリを作る! たくのこ Web - monaca アプ リ 背景"
Posting Komentar